
Obrazové výstupy s Awesome WM
Najprv kúsok odbočím od Awesome WM, aby som mohol ukázať začiatočníkom, ako pridajú nový obrazový výstup za behu X. Poslúži nám na to aplikácia xrandr. Pomocou nej môžeme pridať obrazový výstup napríklad príkazom:
xrandr --output VGA1 --mode 1440x900 --left-of LVDS1V našom prípade je VGA1 obrazový výstup, ktorý chceme pridať. Parameter --mode špecifikuje rozlíšenie tohto obrazového výstupu. Ak spustíme xrandr bez parametra, ukáže nám zoznam obrazových výstupov spolu s podporovanými rozlíšeniami. Ďalej parameter --left-of nám určí, kam sa má nový obrazový výstup "umiestniť". Tu sme nastavili, aby bol naľavo od obrazového výstupu LVDS1 (LVDS[n] sa často označujú obrazovky laptopov). Ak v takomto prípade na LVDS1 navedieme kurzor myši úplne vľavo, X server nám povolí pokračovať na obrazovom výstupe VGA1. Pre podrobnejšiu špecifikáciu a pochopenie príkladu odporúčam prečítať manuálové stránky xrandr: man xrandr.
V tretej časti našeho malého seriálu o Awesome WM venovanej konfiguračnému súboru sme si v inicializačnej sekcii vytvorili tagy. Ak ste vyskúšali konfiguračný súbor s viacerými obrazovými výstupmi, určite ste si všimli, že na každom obrazovom výstupe boli zobrazené rovnaké tagy, ba dokonca rovnaké panely i widgety. Zobrazované výstupy boli teda totožné. Ak pracujete s viacerými obrazovými výstupmi, oceníte vysokú konfigurovateľnosť Awesome WM. Awesome WM nám dovoľuje nie len špecifikovať výzor každého obrazového výstupu ale aj správanie a vlastnosti.
Zobrazenie rovnakých tagov bolo spôsobené touto časťou konfiguračného súboru:
for s = 1, screen.count() do
tags[s] = awful.tag(tags.names, s, tags.layout)
end
Členská funkcia count() objektu screen nám vrátila aktuálny počet aktívnych obrazových výstupov a boli teda nastavené tagy a rozloženie na tagoch pre každý obrazový výstup rovnako. Ak by sme pripájali napríklad dva obrazové výstupy, mohli by sme špecifikovať tagy a rozloženie na nich jednoduchou podmienkou pre každý obrazový výstup osobitne:
tags={}
if screen.count() == 1 then
tags1_1 = {
names = { "[term]", "[web]", "[chat]", "[work]", "[code]", "[other]" },
layout = { layouts[3], layouts[1], layouts[1], layouts[5], layouts[1], layouts[7] }
}
tags[1] = awful.tag(tags1_1.names, 1, tags1_1.layout)
else
tags2_1 = {
names = { "[term]", "[web]", "[work]", "[code]" },
layout = { layouts[3], layouts[1], layouts[1], layouts[5] }
}
tags2_2 = {
names = { "[code]", "[web]", "[chat]", "[misc]" },
layout = { layouts[5], layouts[1], layouts[1], layouts[7] }
}
tags[1] = awful.tag(tags2_1.names, 1, tags2_1.layout)
tags[2] = awful.tag(tags2_2.names, 2, tags2_2.layout)
end
Podľa podmienky ste si už asi všimli, že ak budeme mať pripojený len jeden obrazový výstup, budeme mať definované na ňom tagy a rozloženie tags1_1, ak budú obrazové výstupy dva, použije sa tags2_1 pre prvý obrazový výstup a tags2_2 pre druhý obrazový výstup. Nie je teda vôbec zložité nadefinovať tagy a rozloženie na nich aj pre viac obrazových výstupov. Pozn: Ak sú zapojené 3 alebo viac obrazových výstupov, Awesome nastaví tagy len na dva. Pre lepšie nastavenie viď priložený konfiguračný súbor.
Ak patríte k náročnejším a chceli by ste si nakonfigurovať aj panely, či widgety pre každý obrazový výstup osobitne, upravili by sme náš konfiguračný súbor kúsok ďalej. V sekcii panely by sme nahradili for cyklus ktorým sme, podobne ako vyššie tagy a layout, nastavovali panely a widgety pre každý obrazový výstup.
Namiesto
for s = 1, screen.count() do
mytaglist[s] = awful.widget.taglist(s, awful.widget.taglist.label.all, mytaglist.buttons),
mywibox[s].widgets =
{
mytextclock,
s == 1 and mysystray or null
layout=awful.widget.layout.horizontal.leftright
mytaglist[s]
}
end
by sme znovu rozvetvili podmienkou pre špecifikáciu pre dané obrazové výstupy.
Ak by sme skončili konfiguráciu tu, vynechali by sme jednu výbornú vlastnosť Awesome WM a tou je umiestňovanie spustených aplikácií na tagy. Jediné, čo stačí upraviť je obrazový výstup, ktorý sa použije pri spustení aplikácie v zozname awful.rules.rules. Ak sme teda v minulom článku definovali aby sa nám Gimp zobrazoval na šiestom tagu umiestnenom na prvom obrazovom výstupe:
awful.rules.rules = {
{
rule = {
class = "gimp"
},
properties = {
floating = true,
tag = tags[1][6]
}
}
}
stačí pozmeniť, aby sa zobrazil napríklad na treťom tagu druhého obrazového výstupu:
awful.rules.rules = {
{
rule = {
class = "gimp"
},
properties = {
floating = true,
tag = tags[2][3]
}
}
}
Medze sa rozhodne nekladú a aj tu môžeme použiť jednoduchú podmienku a nastaviť pravidlá podľa toho, koľko obrazových výstupov máme aktívnych.
if screen.count == 1 then
awful.rules.rules = {
{
rule = {
class = "gimp"
},
properties = {
floating = true,
tag = tags[1][6]
}
},
--...
--Ďalšie pravidlá, ktoré sa použijú pri jednom aktívnom obrazovom výstupe.
--...
}
else
awful.rules.rules = {
{
rule = {
class = "gimp"
},
properties = {
floating = true,
tag = tags[1][6]
}
},
--...
--Ďalšie pravidlá, ktoré sa použijú pri viac ako jednom aktívnom obrazovom výstupe.
--...
}
end
Pri samotnej práci pri viacerých obrazových výstupoch nám pomôžu skratky, ktoré už boli spomínané v druhom dieli nášho seriálu. Napríklad klávesová skratka MOD4+o spôsobí, že aktuálne aktívne okno sa premiestni na ďalší obrazový výstup v poradí. Klávesová skratka MOD4+CTRL+j nás prepne do nasledujúceho obrazového výstupu. Späť na predchádzajúci obrazový výstup nás vráti klávesová skratka MOD4+CTRL+k, prípadne podľa vlastného nastavenia klávesových skratiek v rc.lua.

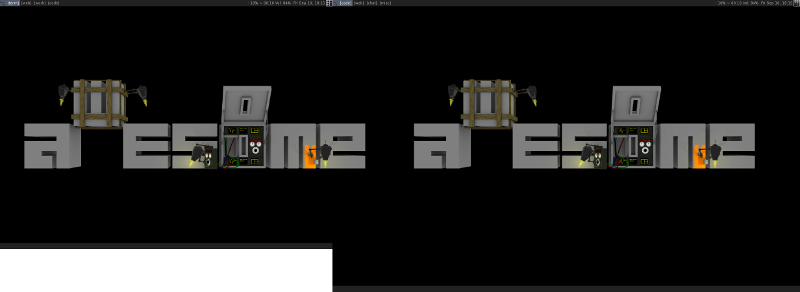
Rozlišné tagy na každom obrazovom výstupe.
Widgety - knižnica vicious
Práca s widgetmi nie je v našom malom seriáli o Awesome WM novinkou. S prvými widgetmi sme sa zoznámili už v tretej časti nášho seriálu v sekcii panely. Používali sme jednoduché widgety, ktoré nám so sebou priniesla knižnica awful. Použili sme awful.widget.launcher ako položku vo wiboxe pre zobrazenie menu, pridali sme si na wibox hodiny, widget pre rýchle spustenie programu, widget, ktorý nám signalizoval aktuálne rozloženie okien na tagu, či widget pre zobrazenie aktuálne spustených aplikácií. Všetky spomenuté widgety patria k Awesome WM a využíva ich pravdepodobne každý konfiguračný súbor rc.lua.
Čo ak chceme niečo iné? Čo ak si chceme pridať napríklad widget, ktorý nám signalizuje úroveň hlasitosti? Netreba sa obávať. Nebudeme nič zložito programovať. Vývojári Awesome WM pripravili knižnicu, ktorá má viacero predprogramovaných widgetov, ktoré stačí už len zakomponovať do našeho rc.lua. Presnejšie povedané knižníc s widgetmi je niekoľko. My sa však bližšie pozrieme len na jednu, knižnicu pomenovanú menom vicious.
Vicious je potomok knižnice wicked. Oproti knižnici awful prináša užšie špecializované widgety a nie je štandartne súčasťou Awesome WM. Pre jej použitie je ju nutné stiahnuť z git:
$ git clone http://git.sysphere.org/viciousPre zachovanie poriadku si presunieme stiahnutý vicious do adresára s rc.lua:
$ mv vicious ~/.config/awesomeK používaniu knižnice nám ju teraz stačí na začiatku konfiguračného súboru rc.lua inkludovať:
require("vicious")
Uskutočnili sme všetky kroky potrebné na to, aby sme mohli vicious použiť v našom konfiguračnom súbore rc.lua. Poďme si teda ukázať ako vytvoriť jednoduchý widget a umiestniť ho na wibox. Na ukážku si vytvoríme jednoduchý widget, ktorý nám bude signalizovať úroveň hlasitosti, umiestnime si ho na wibox a pridáme mu klávesové skratky.
Vicious sa stará len o zistenie údajov, ktoré budú následne vykreslené na wibox. Preto musíme na začiatku inicializácie widgetu použiť widget() a nastaviť príslušné hodnoty:
myvolwidget = widget({ type = "textbox" })
Náš widget bude textový a bude obsahovať úroveň hlasitosti v percentách Master kanálu. Widgety majú premenlivú šírku podľa obsahu, ktorý zobrazujú. Ich šírka je teda automaticky zväčšená prípadne zmenšená. Aby nám widget "neplával" po wiboxe a neovplyvňoval umiestnenie ostatných widgetov (môže to byť pre niektorých rušivé), dá sa nastaviť pevná šírka daného widgetu nastavením premennej width v poli widgetu:
myvolwidget.width = 45Teraz nám stačí daný widget už len zaregistrovať, aby obsah nášho widgetu pravidelne napĺňala knižnica vicious:
vicious.register(myvolwidget, vicious.widgets.volume, "Vol: $1% ", 3, "Master")
Prvým argumentom je náša inicializovaná premenná. Ako druhý argument uvádzame aký widget z knižnice vicious ideme použiť a ako tretí formát, akým bude text vypísaný na widgete. Štvrtý argument je frekvencia s akou sa bude widget obnovovať, u nás sa obnový každé tri sekundy. Posledným nami predaným argumentom je reťazec obsahujúci názov kanálu, ktorého úroveň hlasitosti budeme vypisovať.
Pomocou funkcie awful.button() môžeme zabezpečiť, že vždy pri kliknutí ľavým tlačítkom myši sa pred nami zobrazí alsamixer pre rýchle upravenie iných kanálov. Pre zmenu úrovne kanálu Master môžeme použiť aplikáciu amixer (viď man amixer), ktorú spustíme pri točení koliečka na myši nahor (zvýšenie hlasitosti) a pri točení koliečka na myši nadol (zníženie hlasitosti):
myvolwidget:buttons(awful.util.table.join(
awful.button({ }, 1, function () awful.util.spawn("xterm -e alsamixer", false) end),
awful.button({ }, 4, function () awful.util.spawn("amixer -q sset Master 2dB+", false) end),
awful.button({ }, 5, function () awful.util.spawn("amixer -q sset Master 2dB-", false) end)
))
Teraz stačí widget pridať do zoznamu widgetov v našom wiboxe:
...
mywibox.widgets = {
...
myvolwidget,
...
}
...
Po reštarte Awesome WM sa na wiboxe zobrazí text podľa tretieho argumentu vo vicious.register(). Takto jednoducho sa dajú vytvoriť akékoľvek widgety z knižnice vicious. Ich úplný zoznam spolu s popisom nájdete v súbore README v adresári vicious (v angličtine).

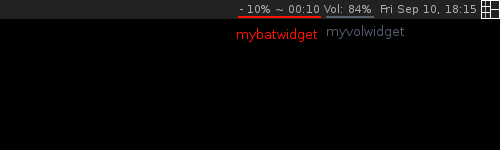
Umiestnené widgety na panely.
Pri tvorení widgetov môžeme použiť aj funkcie, ktoré budú vykonané a budeme v nich spravovať údaje, prípadne meniť formátovanie výstupu - medze sa rozhodne nekladú. Definíciu takejto funkcie si ukážeme na ďalšom widgete. Widget bude samozrejme používať knižnicu vicious a bude sa starať o zobrazovanie stavu batérie. O možnom vybití batérie nás bude informovať pomocou notifikačného okienka pri widgete.
Inicializácia sa bude líšiť od predošlého widgetu len názvom premennej: mybatwidget = widget({ type = "textbox" }) Teraz musíme samozrejme widget zaregistrovať pomocou funkcie vicious.register():
vicious.register(mybatwidget, vicious.widgets.bat, function (widget, args)
return string.format("%s %d%% ~ %s", args[1], args[2], args[3])
end, 60, "BAT0")
Ako možno vidieť v časti kódu vyššie, tretí parameter sme zmenili na funkciu, ktorá bude vracať reťazec. Reťazec bude vypísaný na wibox a vo funkcii budeme jednoduchou podmienkou zisťovať, či budeme upozorňovať pomocou notifikácie. Pre notifikáciu použijeme naughty. Knižnica naughty je v našom seriáli nová, ešte sme ju nepoužili. Pomocou nej môžeme zobrazovať notifikácie, ktorým sami pridelíme umiestnenie, text, obrázok a pod. Použitie naughty je veľmi jednoduché. Stačí nastaviť pole naughty.notify na príslušné hodnoty. Ďalším argumentom je frekvencia s akou bude widget na panely prekresľovaný (teda aj frekvencia prevedenia funkcie) a posledný argument je ID batérie.Funkcia vo widgete môže vyzerať napríklad takto:
function (widget, args)
if args[1] == '-' and args[2] < 13 then
naughty.notify{text = "Batéria takmer vybitá!", timeout = 15, title="Battery", bg="#ff1200"}
end
return string.format("%s%3d%% ~%6s", args[1], args[2], args[3])
end
Prvým argumentom našej funkcie je samotný widget. Takto môžeme nastavovať vlastnosi widgetu priamo vo funkcii (napríklad vyššie spomínaný width). Druhý argument funkcie je pole obsahujúce hodnoty, ktoré nám priradí vicious. V README vicious sa môžeme dočítať, že prvou hodnotou v poli je aktuálny stav batérie (nabíja sa, vybíja sa, napojené na sieť), druhou hodnotou bude stav batérie v percentách a poslednou, treťou, hodnotou bude zostávajúci čas do vybitia. Funkcia, ako sme už spomínali, nám vráti reťazec, ktorý bude vykreslený na wiboxe. Na formatovanie hodnôt použijeme funkciu string.format(), kde formátovanie premenných je obdobné ako napríklad v programovacom jazyku C vo funkcii printf().

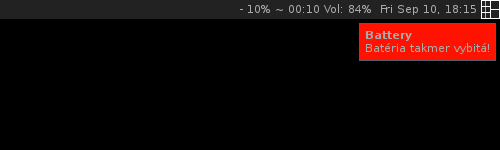
Notifikácia pomocou naughty.
Takouto jednoduchou funkciou môžeme docieliť, že ak stav batérie klesne pod 13 percent a nebude napojená na elektrickú sieť, budeme informovaní o takmer vybitej batérii noifikáciou s červeným pozadím, ktoré sa zobrazí po dobu 15 sekúnd každých 30 sekúnd. Finálna podoba registrácie widgetu bude teda vyzerať nasledovne:
mybatwidget = widget({ type = "textbox" })
vicious.register(mybatwidget, vicious.widgets.bat, function (widget, args)
if args[1] == '-' and args[2] < 13 then
naughty.notify{text = "Batéria takmer vybitá!", timeout = 15, title="Battery", bg="#ff1200"}
end
return string.format("%s%3d%% ~%6s", args[1], args[2], args[3])
end, 60, "BAT0")
A nakoniec stačí widget pridať do zoznamu widgetov wiboxu, na ktorom chceme daný widget zobraziť.

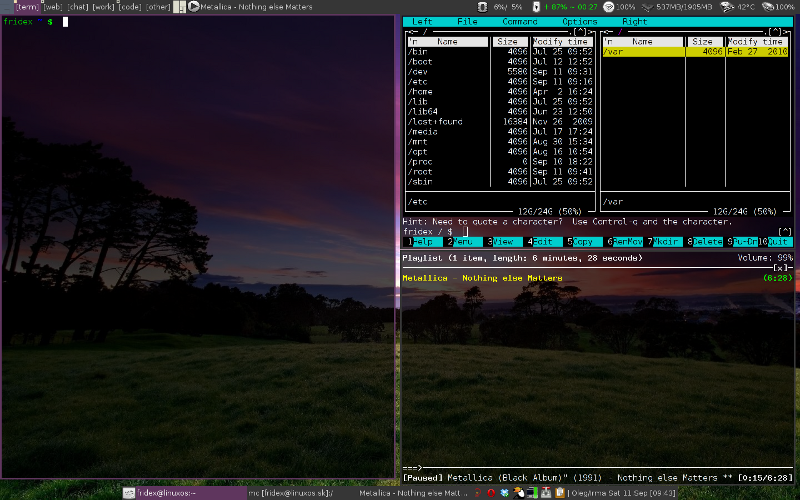
Ukážka nakonfigurovaného Awesome WM.
Už sme dospeli do stavu, kedy by mal byť pozorný čitateľ schopný nastaviť si Awesome WM podľa svojich predstáv. Preto seriál o Awesome WM končí tam, kde bude pravdepodobne začínať vaša podrobnejšia konfigurácia. Rád by som ešte raz poukázal na výborne spracovanú wiki, kde je možné nájsť mnoho predprogramovaných widgetov, či tém. Dávajte si však pozor na verziu Awesome WM, ktorú používate, pretože konfigurácia sa od predošlých verzií výrazne zmenila. Ďalej spomeniem oficiálnu dokumentáciu, kde je možné nájsť podrobnosti o jednotlivých funkciách, či poliach. Snažil som sa v seriáli obsiahnuť aspoň kúsok každú časť projektu, no v dokumentácii nájdete aj bližšie podrobnosti, ktoré sa dajú zúžitkovať spolu s vedomosťami nadobudnutými v tomto seriáli. Nezabudnite sledovať prípadné zmeny v novších verziách, aby ste sa vyhli neúspešnému štartu Awesome WM. Výsledkom aj tohto článku je konfiguračný súbor, ktorý je možné stiahnuť nižšie a je ho možné použiť ako úchytný bod pri vašej konfigurácii. Dúfam, že sa vám seriál o netradičnom Awesome WM páčil a ak Awesome WM nie je ten pravý manager pre vás, možno ste sa aspoň o niečom novom dozvedeli.
Konfiguračný súbor rc.lua

Pre pridávanie komentárov sa musíte prihlásiť.