Ako publikujem články
Na dnes som si pripravil krátky prehľad „publikačného systému“, ktorý používam.
V podstate môj publikačný systém pozostáva z adresára s článkami, jedného CSS súboru a malého javascriptu, ktorý prechrúme vlastné HTML značky. Najskôr sa pozrime, ako táto šablóna vyzerá.

Ako písať články
Zdrojáky sú zverejnené na mojom githube. Články a blogy majú jednoduchú štruktúru:
<!DOCTYPE html> <html> <head> <title>Titulok</title> <meta charset="utf-8" /> <link href="../../../common/style.css" rel="stylesheet" /> </head> <body> <article> <header> <h1>Titulok</h1> <p>Perex</p> </header> Kód </article> <script src="../../../common/script.js"></script> </body> </html>
Stačí vytvoriť adresár s novým HTML súborom v príslušnom adresári a začať písať.
Špeciality
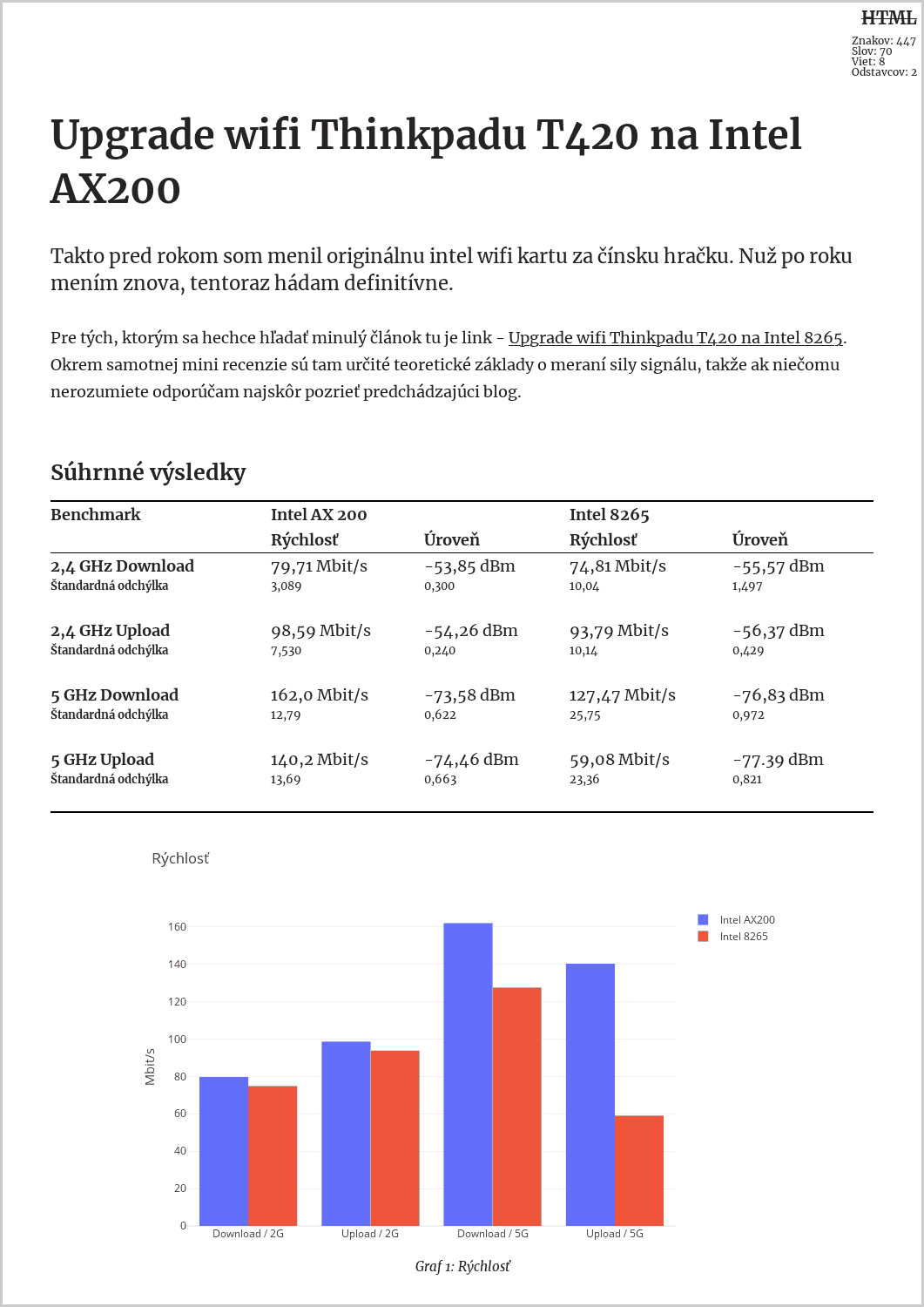
Vpravom hornom rohu sa zobrazujú štatistiky počtu znakov, slov, viet a odstavcov. Zároveň je tam prepínač medzi zobrazením HTML kódu / stránky.
Ďalej je implementovaný špeciálny tag counter s voliteľným parametrom name, ktorý sa používa na číslovanie objektov (napr. tabuľky, grafy atď). Príklad:
<figure> <a href="img/wifi1.jpg"><img src="img/wifi1.jpg" alt="Balenie" /></a> <figcaption>Obrázok <counter></counter>: Balenie</figcaption> </figure> <figure> <a href="img/new_download_2g.png"><img src="img/new_download_2g.png" alt="Intel AX 200 2.4 GHz Download" /></a> <figcaption>Graf <counter name="graph"></counter>: Intel AX 200 2.4 GHz Download</figcaption> </figure>
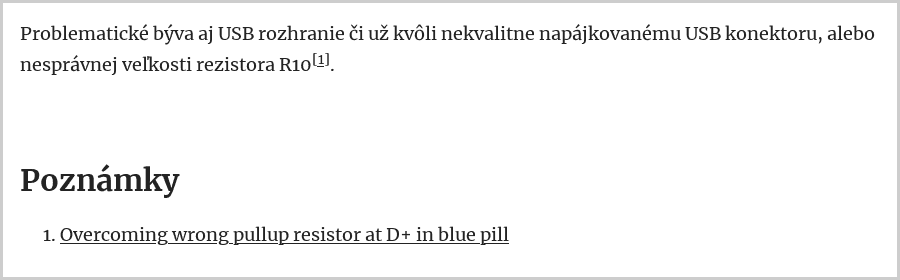
Pri článkoch zároveň podporujem poznámky pod čiarou pomocou tagu foot-note. Ukážka poznámok pod čiarou:
<p> Problematické býva aj USB rozhranie či už kvôli nekvalitne napájkovanému USB konektoru, alebo nesprávnej veľkosti rezistora R10 <foot-note name="usb-problem"> <a href="http://amitesh-singh.github.io/stm32/2017/05/27/Overcoming-wrong-pullup-in-blue-pill.html"> Overcoming wrong pullup resistor at D+ in blue pill </a> </foot-note>. </p>

Poznámky majú automatické číslovanie a generované ID podľa atribútu name.
Publikovanie blogu
Okrem toho sa v repoitári nachádza skript publish.py. Tento malý skriptík vie publikovať článok napr. na linuxos.sk príkazom ./publish.py adresar_s_clankom linuxos_blog. Skript si sám vypýta prihlasovacie údaje a vytvorí v redakčnom systéme článok vrátane príloh. Dátum publikácie článku sa následne musí nastaviť ručne.
Asi takto vyzerá môj primitívny systém publikovania článkov.
Pre pridávanie komentárov sa musíte prihlásiť.


Prečo nestačí len sekcia BODY
Napríklad štýl sa len tak do body pridať nedá, pretože musí byť v hlavičke.
Keď ti psychologicky vadí mať v BODY štýl, tak to nazvi napríklad .tpl, užívateľ v skutočnosti nemôže aj tak zapisovať do head.
Ak to chápem správne, tak to píšeš priamo v HTML.
Nebol by šikovný(-ejší) napr. Markdown a export do HTML?
Markdown je extrémne nešikovný ak ide o podporu tabuliek napríklad. Ja dosť často používam tabuľky a masochista zase tiež nie som ;) Taktiež je fajn, že súčasné riešenie nepotrebuje žiadne extrené závislosti, webserver, kompilátor markdownu, jednoducho plain html s pár utilitkami, aby som nemusel prepisovať číslovanie vždy keď niekde doplním obrázok, graf, tabuľku atď.
Jasné.
Tož za chvíľu pridám aj ja svoj príspevok, ako to riešim v Emacse.
("Čo zase otravuje s tým Emacsom", frfle väčšina :) )
ja uz tiez nie som masochista a preto pouzivam Markdown. pisem pomerne vela, kedze robim na univerzite, tak svoje poznamky ku prednaskam, navody na cvika/labaky, ako aj prezentacie - to vsetko pisem v Markdown-e. dovod? umoznuje mi sa sustredit viac na obsah, ako na formu. to vidno napriklad aj vo vyslednej velkosti suboru, kde vsetky XML jazyky pridavaju obrovske mnozstvo sumu (nepamatam sa presne, ale svojho casu, ked sme na to pouzivali vlastny znackovaci jazyk, tak slo 1/3 az 2/3 z celeho textu). no a v pripade, ze mi nahodou svojimi vlastnostami nestaci, tak len tu jednu cast napisem v HTML.
Markdown je ľudsky čitateľný formát a aj dobre strojovo čitateľný, zato SGML a potomkovia sú len strojovo čitateľný jazyk. Preto mám rád aj konfiguráky v human-readable dormáte a je to jeden z podstatných parametrov pre výber softvéru. Gnome XML hell je to výborným príkladom.