Kompaktný firefox pomocou úpravy userChrome.css
Po odstránení podpory XUL prestali fungovať rozšírenia firefoxu, ktoré upravovali jeho vzhľad a fungovanie. Kompaktný vzhľad sa dá pomerne jednoducho dosiahnuť pomocou userChrome.css.
Príprava
Najskôr vytvoríme prázdny userChrome.css v profile firefoxu:
cd ~/.mozilla/firefox/*.default mkdir -p chrome touch chrome/userChrome.css
Následne reštartujeme firefox, zobrazíme vývojárske nástroje (buď F12, alebo cez nástroje / webový vývojár / prepnúť vývojárske nástroje).

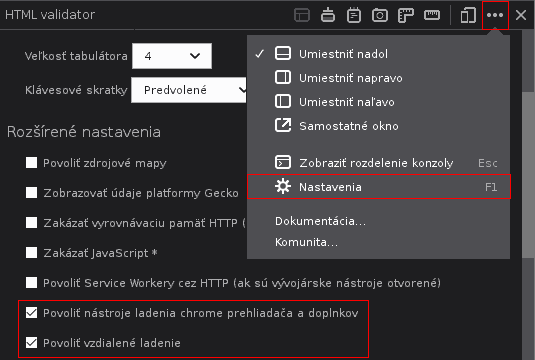
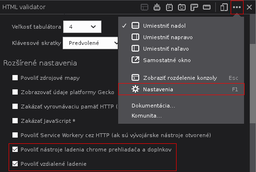
Vo vývojových nástrojoch klikneme na menu / nastavenia a v nastraveniach povolíme nástroje ladenia chrome prehliadača a povolíme vzdialené ladenie.
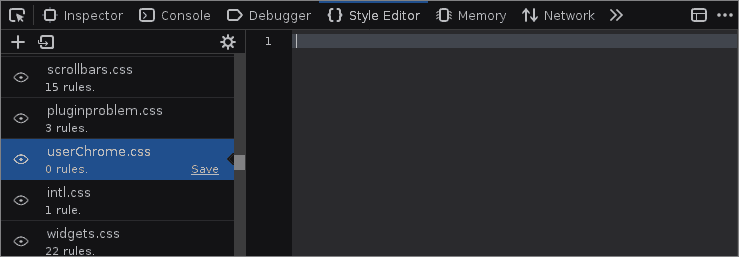
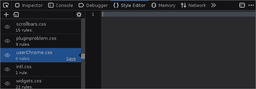
Ďalej zobrazíme nástroje prehliadača (Nástroje / Webový vývojár / Nástroje prehliadača, alebo Ctrl+Alt+Shift+I), povolíme vzdialené ladenie, prejdeme na tab StyleEditor a nájdeme userChrome.css a môžme editovať.

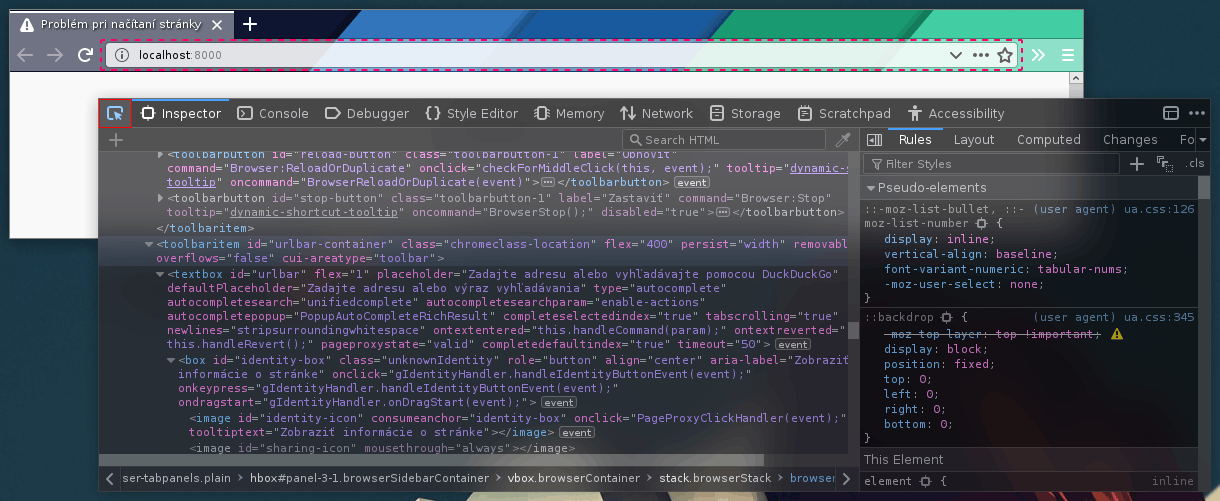
Pri písaní nám bude nápomocný inspector spolu s pickerom, ktorý umožňuje kliknutím vybrať element.

Úprava
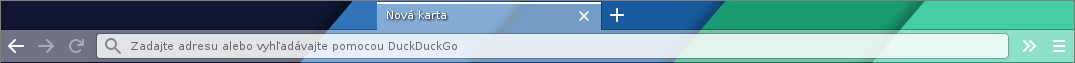
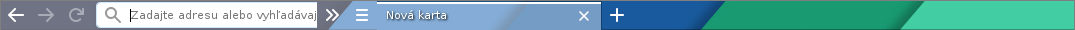
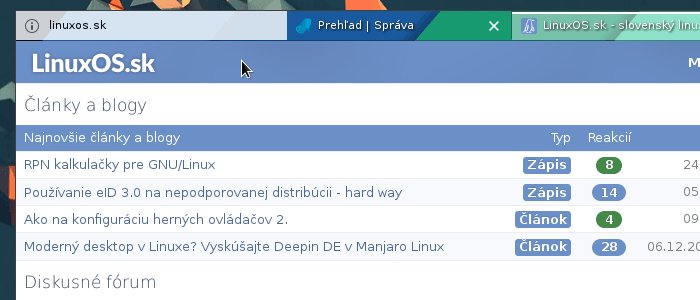
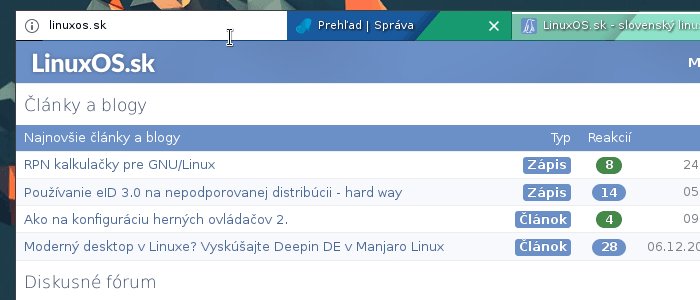
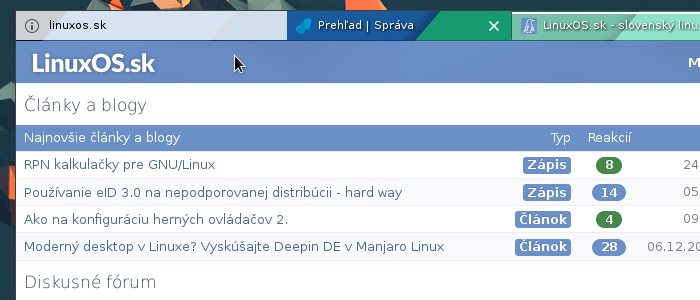
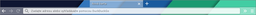
Dosť vertikálneho priestoru ušetríme keď dáme do jedného riadku taby a urlbar.
Začneme teda editovať userChrome.css. Najskôr presunieme taby napr. o 35% doprava:
#TabsToolbar {
margin-left: 35vw !important;
}

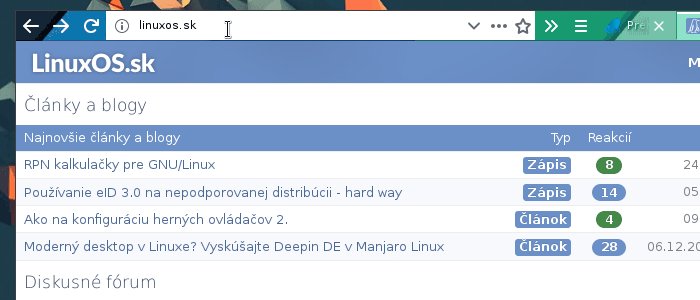
Už stačí len posunúť URL bar o 65% doľava a o výšku tabov nahor + doladiť spodný margin (konkrétne čísla sa môžu líšiť podľa dpi, veľkosti fontov a nastaveniach vzhľadu):
#nav-bar {
margin-right: 65vw !important;
margin-top: -31px !important;
margin-bottom: -2px !important;
}

Ďalšie úpravy
Takto jednoducho je možné aplikovať ďalšie úpravy vzhľadu (napr. automatické skrývanie tlačidiel, responzívny vzhľad atď). Pri pravidlách skrývania odporúčam prefixovať pomocou :root:not([customizing]), aby toolbary zostali zobrazené keď používateľ klikne na upraviť vzhľad.
Pri troche snahy sa dá rozhranie firefoxu celkom slušne upraviť.

Svoj upravený vzhľad mám zverejnený na githube.
Prílohy
Pre pridávanie komentárov sa musíte prihlásiť.








Paráda, dík za návod.
Jj, pouzivam od doby ked sa preslo na australis (ci ako sa to vola).
Osobne som dal toto
https://github.com/Aris-t2/CustomCSSforFx/blob/master/classic/userChrome.css
kde je vela veci spravenych a iba odkomentovavate nastavenia ake chcete. Aj ked v najnovsom 66.0.3 mi niektore nejdu tak ako predtym.
Moze to sluzit ako vzor pre vlastne nastavenia.